htmx 是一种全新的前端开发工具,基于现有的 HTML、CSS 和 JavaScript 技术的一种补充,而不是完全取代它们。
可以将 htmx 与其他技术和工具(如 Vue.js、React、Angular 等)结合使用,它的核心理念是“使用 HTML 作为应用程序的编程语言”,
即通过在 HTML 标记中添加各种属性来实现动态行为,而无需编写大量的 JavaScript 代码。
Htmx 的设计理念
- 利用已经熟悉的 HTML 和 CSS 知识,无需或很少需要编写 JavaScript 代码。
- 降低前端开发的复杂性,减少对复杂 JavaScript 框架的依赖。
- 使代码更易读易维护,通过声明式的标记直接在 HTML 中指定行为。
- 实现渐进增强,让 web 应用能够在不同程度的技术堆栈上运行,增强兼容性和可访问性。
htmx 通过提供一系列自定义的 HTML 属性,使得开发者能够简化 JavaScript 使用,仅通过 HTML 标签就可实现原本需要复杂脚本才能完成的动态交互功能。这样,开发者可以专注于内容和结构,而不是行为逻辑的实现细节,从而在开发现代 web 应用时更加快速和高效。
安装使用
要安装并开始使用 htmx,你可以通过以下几种简单的方式将它集成到你的网页中。
1 通过 CDN 引入
直接在你的 HTML 文件中添加以下 <script> 标签来加载 htmx。将这段代码放到 <head> 或者 <body> 标签的末尾。
|
|
或者,你也可以使用其他 CDN 服务或指定特定版本的 htmx:
|
|
使用 CDN 是最简单和最快速的方式开始使用 htmx。
2 使用 Npm 或 Yarn 安装
如果你的项目使用 Node.js 和 npm(或 yarn),你可以通过包管理器来安装 htmx。
- 使用 npm:
|
|
- 使用 yarn:
|
|
- 然后在你的 JavaScript 模块或入口文件中引入 htmx:
|
|
或者,你可以将它引入到你的一个特定的脚本文件中,并通过构建过程
(例如 Webpack 或 Parcel)将其包含在你的最终打包文件中。
Golang
如果您也是一个Gopher,那么我推荐您用temp包来使用HTMX,后面有一个简单的例子
简单使用
htmx 提供了一组简单易用的 HTML 属性,用于实现各种动态行为,例如:
hx-get:用于异步加载数据。hx-post:用于提交表单数据。hx-trigger:用于定义触发行为。
通过在 HTML 标记中添加这些属性,我们可以轻松地实现各种交互功能,而无需编写大量的 JavaScript 代码。例如,要在按钮点击时加载数据,我们可以这样写:
|
|
上面的代码定义了一个按钮,当用户点击按钮时,htmx 将使用 AJAX 加载指定 URL 返回的数据,并将结果填充到指定的元素中
htmx 同样支持通过服务器响应来控制页面上元素的更新。
你可以利用 hx-swap 属性来定义响应内容应该如何在 DOM 中被替换或插入,也可以使用扩展的 CSS 选择器语法来指定更新的目标元素。
为了优化用户体验,htmx 也提供了请求指示器(loading 指示器),可以在 AJAX 请求发起时向用户显示一个可见的反馈,例如一个加载中的动画。
htmx 还有许多其它高级功能,如视图转换(View Transitions)、历史支持、事件和日志记录等。通过这些功能,开发者可以创建丰富且高效的用户界面,同时减少编写和维护 JavaScript 代码的工作量。
更多例子(使用Go 语言示例)
完整代码: github.com/hxzhouh/go-htmx-example.git

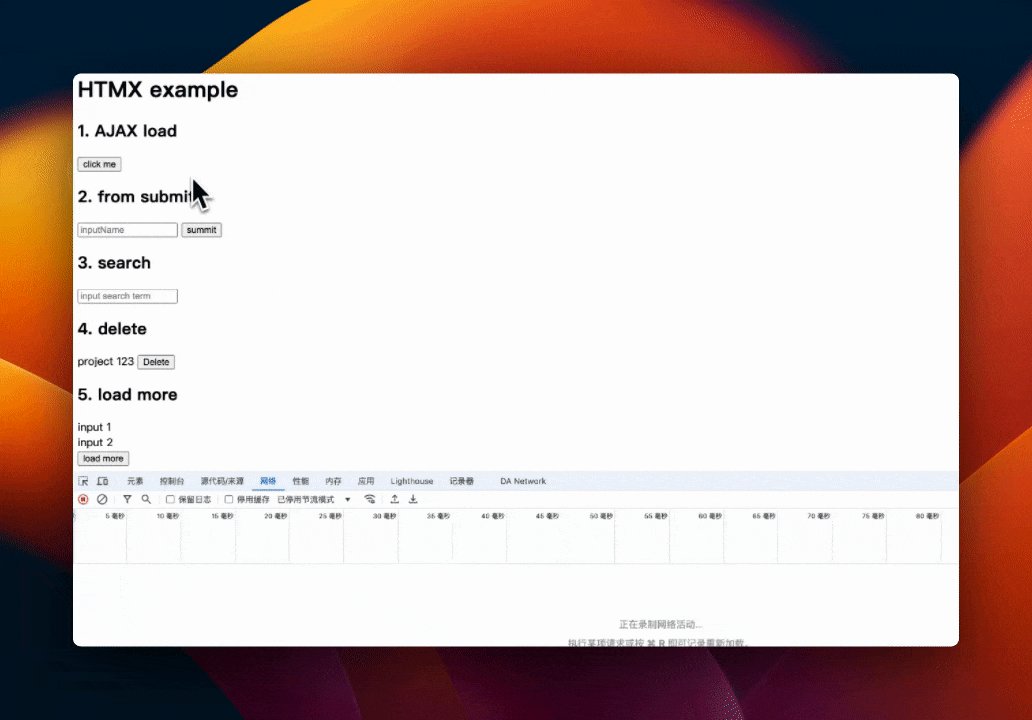
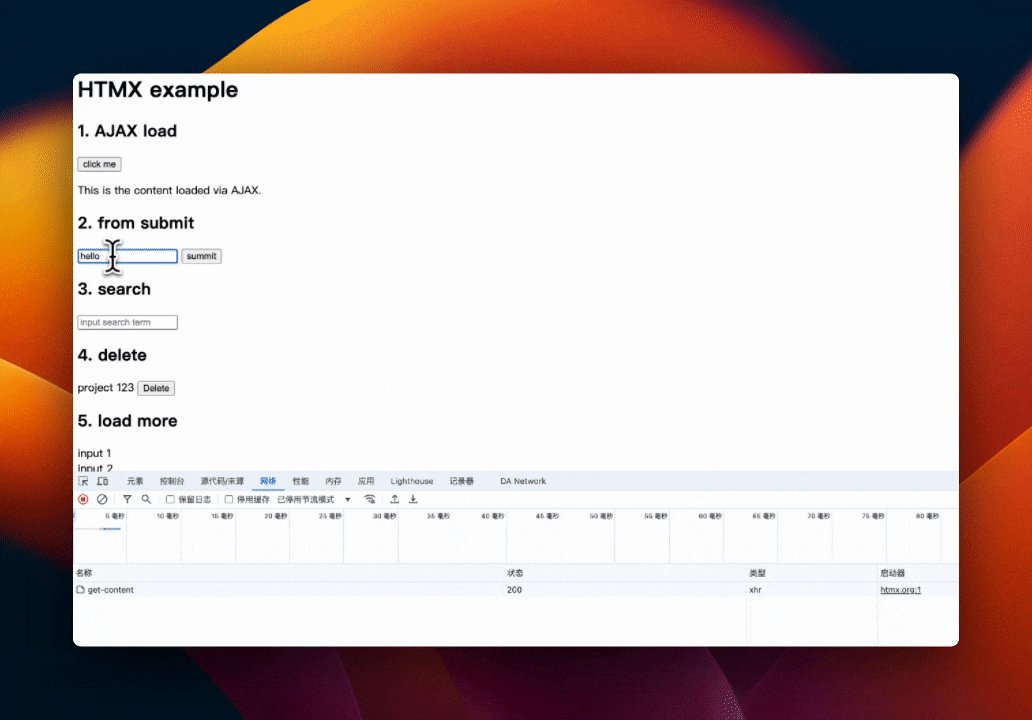
1. AJAX 加载内容
假设您有一个服务器端的 URL /get-content,它返回一些 HTML 内容。您可以使用 hx-get 属性来创建一个按钮,点击后会异步加载内容并将其插入到页面上的指定元素中。
|
|
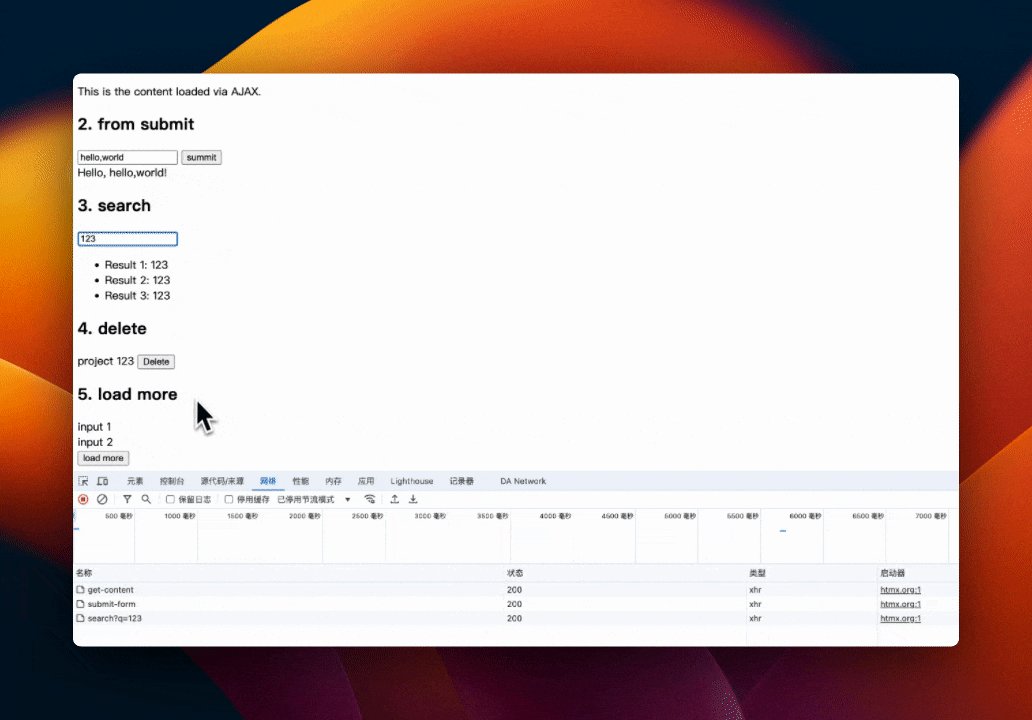
2. 表单提交
您可以使用 htmx 来异步提交表单。这意味着用户可以提交表单,页面不会刷新,而表单的响应将直接显示在页面上。
|
|
3. 实时搜索
使用 htmx 还可以非常容易地创建实时搜索表单,当用户在搜索框输入时,搜索结果可以不断刷新,下面是一个示例:
|
|
搜索框中键入的内容将被发送到 /search?q=<输入的值>,服务器需要根据查询参数 q 返回相应的搜索结果。
4. 删除操作
使用 htmx,您可以很容易地实现在不刷新页面的情况下删除项目:
|
|
点击按钮时,将向服务器发送一个 DELETE 请求,以删除 ID 为 123 的项目。
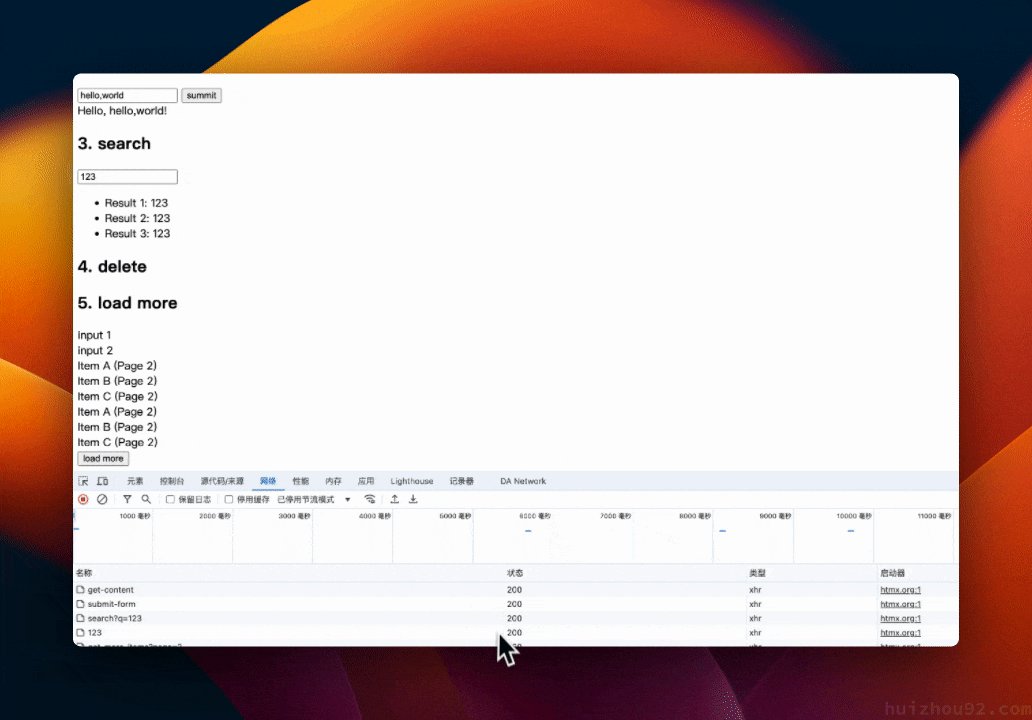
5. 加载更多内容
创建一个“加载更多”按钮,当点击时,可以加载下一页的内容。
|
|
在实际应用中,您需要动态更新 hx-get 属性中的 page 参数,以便加载正确的内容页面。
htmx 允许您通过 HTML 添加丰富的交互性,而不是依赖 JavaScript。这些例子只是展示了 htmx 功能的一部分。您可以通过查看 htmx 的官方文档来了解更多高级功能和用法。
命令标签列表
htmx 是通过一组自定义的 HTML 属性来工作的,它们通常以 hx- 前缀开头。这些属性可以添加到标准的 HTML 标签上,以提供各种动态行为。以下是一些常用的 htmx 属性(命令和标签):
核心属性
hx-get: 发起一个 AJAX GET 请求。hx-post: 发起一个 AJAX POST 请求。hx-put: 发起一个 AJAX PUT 请求。hx-delete: 发起一个 AJAX DELETE 请求。hx-patch: 发起一个 AJAX PATCH 请求。hx-trigger: 定义触发 AJAX 请求的事件,如click,keyup, 等。hx-target: 指定哪个元素会被请求的响应替换或更新。hx-swap: 定义如何将响应内容插入到目标元素中,比如innerHTML,outerHTML,beforebegin,afterend等。
增强属性
hx-params: 控制包含哪些参数在请求中,如none,*,vals, 等。hx-include: 明确指定哪些元素的值应该包括在请求参数中。hx-indicator: 指定一个或多个元素,在 AJAX 请求进行时显示为加载指示器。hx-push-url: 控制是否将 AJAX 请求的 URL 推送到浏览器的历史记录中。hx-prompt: 在发起请求前提示用户输入消息。hx-confirm: 在执行操作前要求用户确认。
响应处理
hx-select: 从 AJAX 响应中选择一部分内容进行更新,而不是整个响应。hx-headers: 允许设置自定义请求头。
事件属性
hx-on: 指定特定的事件及其处理,如hx-on="click: doSomething"。
WebSockets
hx-ws: 定义与 WebSocket 连接相关的行为。
工具属性
hx-boost: 自动增强页面上的链接和表单,使它们通过 AJAX 异步工作。hx-history-elt: 指定一个元素,其内容变化将触发浏览器历史记录的更新。
我的看法
针对这一技术大家也有很多不同的见解,
- 有说说,这是回到了15年前,前后端融合在一起不利于维护。
- 也有人说 “在xml里手写语法树”,“它落伍了,不适合现代大型软件工程。
HTMX的官网首页写到 “High power tools for HTML”。一项技术的成功还是的看未来大多数人对他的认可程度。
我目前对于HTMX的看法是 这样的:
HTMX的核心思想是利用HTML语言获取数据,异步表单提交等交互场景,不需要使用js知识以及一些框架,也不需要学习前端构建工程那一套。
它的前端代码都是由后端返回的,合适熟悉后端工程师做简单的交互界面,如果需要做复杂的页面,HTMX目前不支持或者支持有限,HTMX有很多高阶特性,掌握起来也不是特别容易
HTMX可以让开发者不需要学习JS,但是也需要学习HTMX,学习曲线并没有降低。
