网页设计和开发是一个不断进化的领域,设计师和前端开发者们经常面临一个共同的挑战:如何快速、高效地将概念化的设计草图转化为实际可用的 HTML 代码。这一过程不仅耗时而且容易出错,尤其是在将复杂的设计想法具体实现时。在初步设计阶段,往往需要频繁地修改和调整,如果每一次修改都需要手动编写代码,无疑会大大拖慢项目的进度,增加项目成本。
This article is first published in the medium MPP plan. If you are a medium user, please follow me in medium. Thank you very much.
目前我们我们有两种办法解决这个问题,第一种是低代码模式,第二种是使用AI。我个人认为,Ai将会合并低代码模式,目前已经有很多商业公司在做这件事情了,今天的主角是一个在GitHub上有一个超过13k star 的项目draw-a-ui 它是这样描述自己的
Draw a mockup and generate html for it
draw-a-ui
它是基于 tldraw 和 gpt-4-vision api,旨在通过用户绘制的线框图自动生成 HTML 代码。用户只需绘制一个模拟界面的草图,draw-a-ui 就能将其转换为配备 Tailwind CSS 的 HTML 文件,极大缩短从设计到开发的时间。项目目前尚处于开发阶段,但核心功能——将绘图画布的 SVG 转换为 PNG,再将该 PNG 传送给 gpt-4-vision 以指令形式返回单个 HTML 文件——已经完善。
使用这个项目很简单, 克隆下来,然后配置一下你的openai key就好
|
|
然后你就能 通过 http://localhost:3000 访问了。

https://github.com/SawyerHood/draw-a-ui/blob/main/demo.gif
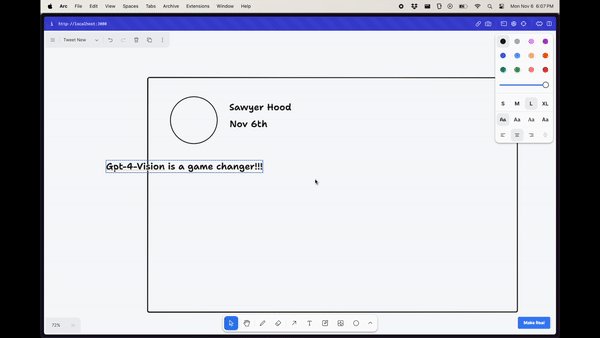
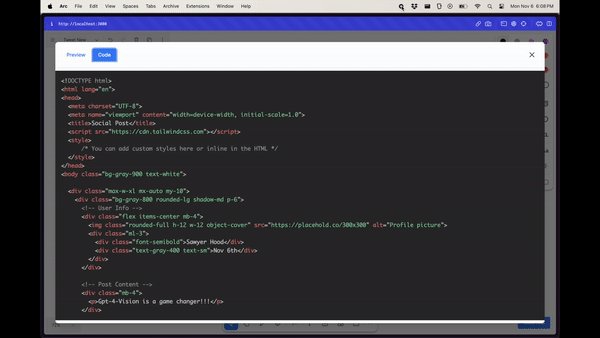
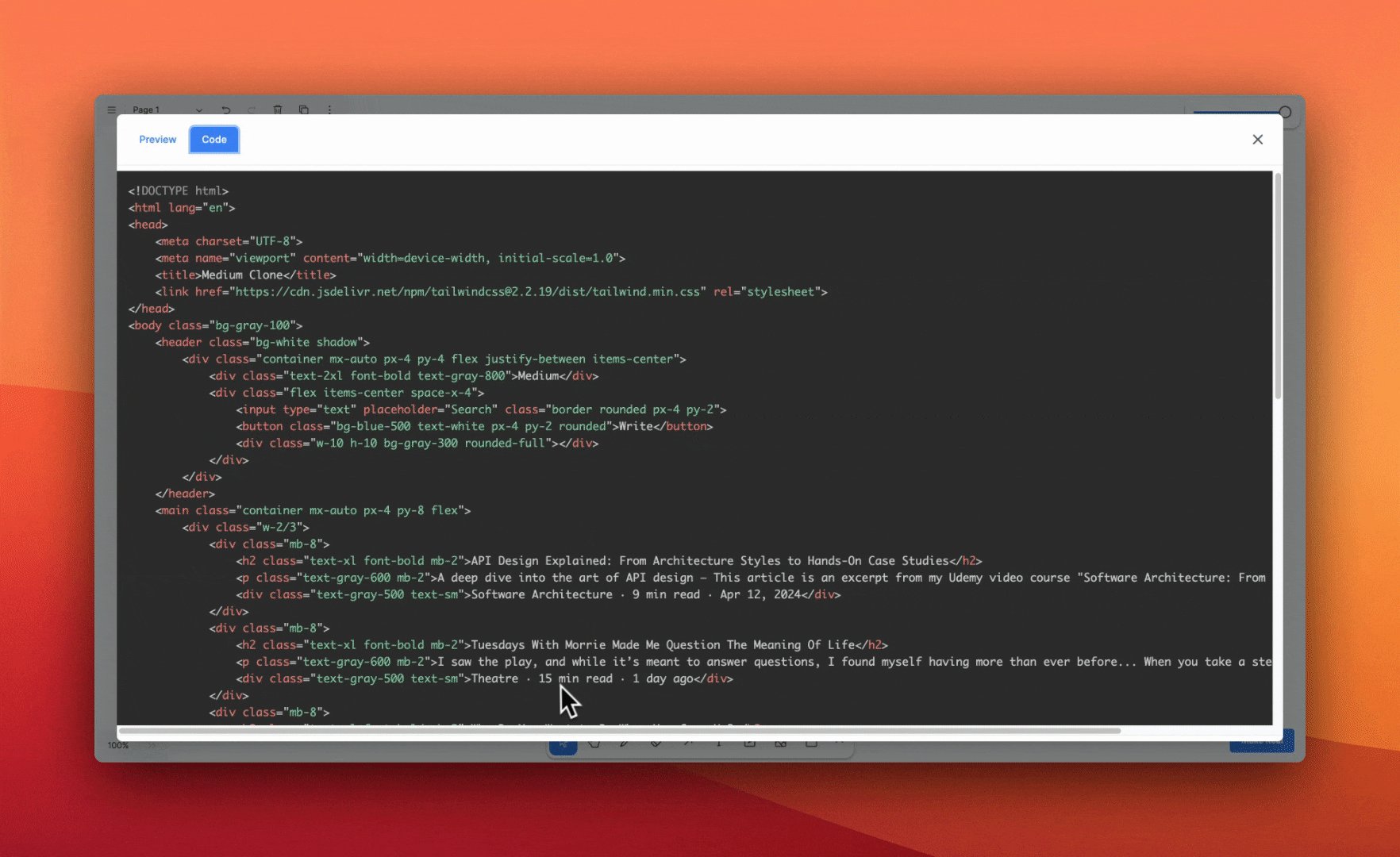
它支持在线设计,也支持上传png 图像, 比如我将 medium 主页截图,然后上传上去。等待20s 左右(录屏有加速),我们就能得到结果。

尽管目前 draw-a-ui 项目标注为演示用途,并不建议在生产环境中直接使用,目前看来生成的但其背后的理念和技术实现无疑展现了未来开发的趋势。该项目利用最新的人工智能技术(如 GPT-4),为前端开发带来了革命性的工作模式改变。
我真的很期待这个技术,毕竟我讨厌写css。🐶