昨天涛叔的博客 发布了一篇关于友情链接的博客,我毛遂自荐向涛叔请求添加友情链接。涛叔很快回应了我,并且在邮件中友好的提醒我,可以给博客添加一个favicon(icon),这样方便RSS订阅用户快速的区分博客。当时我心想 favicon 是什么?(后端程序员伤不起)
后面我咨询了DeepSeek:
在网页设计中,图标(icon)是一个小而重要的元素。它不仅帮助用户快速识别网站,还能提升用户体验。
常见使用场景:
- 浏览器标签页:显示在网页标题旁边。
- 书签栏:用户收藏网页时显示。
- 主屏幕图标:移动设备将网页添加到主屏幕时显示。
- PWA(渐进式网页应用):作为应用图标使用。
比如这样

在浏览器标签页展示图标。

在书签栏显示图标。
甚至在安卓手机 上,使用chrome浏览器的将网页添加到主屏幕功能。可以显示icon图标。

如何设置
设置icon 最简单的方式是在 网页的 <head> 中添加 一行。
|
|
如果您是使用 hugo 或者其他工具的话,可能会有favicon的设置。
一些大型网站 比如 google.com、 apple.com 它们可能需要考虑的问题更多,设置也并不完全一样。
一些需要注意的地方
为了优化使用体验,在各个场景下都达到最佳的显示效果, icon的的尺寸也是有说法。
常见尺寸:
- 16x16:浏览器标签页图标。
- 32x32:书签栏图标。
- 64x64:高分辨率屏幕图标。
- 180x180:iOS 设备主屏幕图标。
- 192x192 和 512x512:PWA 图标。
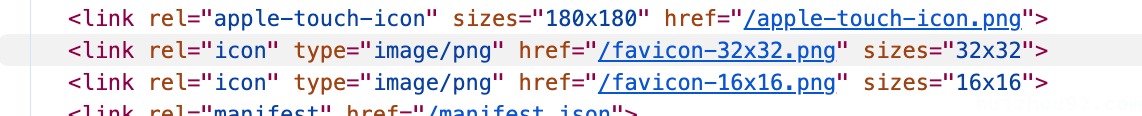
所以我们在一些网站上会看到设置多个icon 的现象。比如 Hugo官网

现代浏览器都支持根据不同的场景,屏幕的PPI 选择不同尺寸的图标,尽量做到所有场景下都达到最好的显示效果。
图标格式的选择
icon 可以使用不同的图片格式,通过 type指定即可,常见的图标格式包括:
- ICO:传统格式,兼容性好,支持多尺寸。
- PNG:现代格式,支持透明背景,适合高分辨率屏幕。
- SVG:矢量格式,无限缩放不失真,适合响应式设计。
多合一 Icon
如果觉得需要维护多个 icon 文件 比较麻烦的话,可以使用多合一icon(Multi-Resolution ICO 或 Multi-Size ICO)是一种包含多种尺寸和色深的图标文件。允许在一个文件中存储多个位图(BMP 或 PNG 格式)。每个位图可以具有不同的尺寸。
ICO 文件包含:
- 文件头(Header):定义 ICO 文件类型及包含的图像数量。
- 图像目录(Image Directory):描述每个图像的尺寸、色深、偏移量等信息。
- 图像数据(Image Data):实际存储图像像素数据。
浏览器需要一个图标时,它会从 ICO 文件中选择最合适的尺寸。缺点就是包含多个尺寸的.ico文件可能会比单个尺寸的文件大。
本篇文章没有继续深挖,比如 Android Chrome 独有的manifest.json苹果设备apple-mobile-web-app-capable等。 感兴趣的朋友可以继续深挖。